Dưới đây là một mẫu code một trang HTML cơ bản:
<!DOCTYPE html>
<html>
<head>
<title>Trang web của tôi</title>
</head>
<body>
<header>
<h1>Chào mừng đến với trang web của tôi!</h1>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Giới thiệu về chúng tôi</h2>
<p>Chúng tôi là một đội ngũ chuyên về phát triển web và đang cố gắng mang lại những giải pháp tốt nhất cho khách hàng của mình.</p>
</section>
<section>
<h2>Sản phẩm của chúng tôi</h2>
<ul>
<li><a href="#">Sản phẩm 1</a></li>
<li><a href="#">Sản phẩm 2</a></li>
<li><a href="#">Sản phẩm 3</a></li>
</ul>
</section>
<section>
<h2>Liên hệ với chúng tôi</h2>
<form>
<label for="name">Họ và tên:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email"><br>
<label for="message">Nội dung:</label>
<textarea id="message" name="message"></textarea><br>
<input type="submit" value="Gửi">
</form>
</section>
</main>
<footer>
<p>Bản quyền © 2023 Trang web của tôi</p>
</footer>
</body>
</html>
Trong ví dụ này, trang web được chia thành các phần chính: tiêu đề (header), phần chính (main) và chân trang (footer). Phần header chứa tiêu đề trang web, thanh điều hướng và phần giới thiệu. Phần chính bao gồm các phần khác nhau của trang web, bao gồm giới thiệu sản phẩm và biểu mẫu liên hệ. Cuối cùng, phần chân trang chứa thông tin bản quyền.
Mỗi phần được định dạng bằng cách sử dụng các thẻ HTML khác nhau, bao gồm tiêu đề (h1, h2), đoạn văn bản (p), danh sách (ul, li) và biểu mẫu (form, input, textarea).
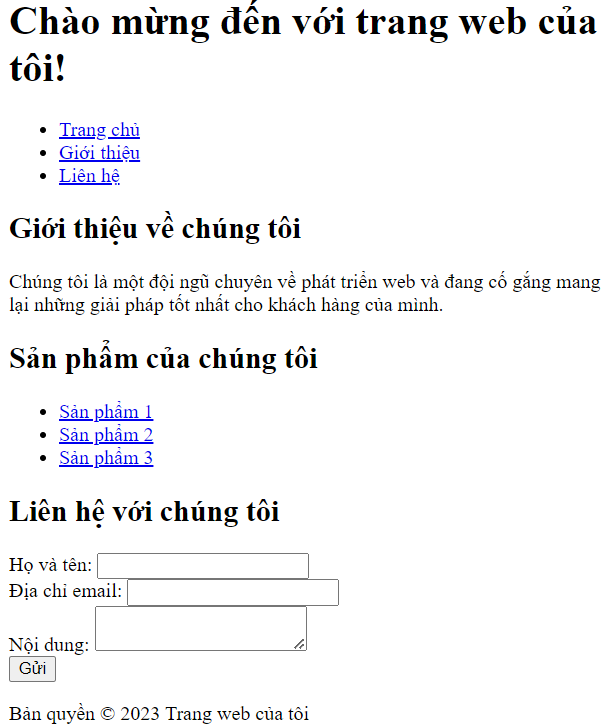
Kết quả trên trình duyệt:

Đến đây bạn có thể sử dụng CSS để thiết kế nội dung trang web đơn giản này nhé. Ví dụ thêm code CSS cơ bản:
<style>
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
h1 {
margin-top: 0;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #666;
}
nav li {
float: left;
}
nav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
nav li a:hover {
background-color: #111;
}
main {
margin: 20px;
}
h2 {
margin-top: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
margin: 5px 0;
background-color: white;
padding: 10px;
}
form {
display: block;
margin-top: 20px;
}
input[type="text"], input[type="email"], textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #333;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #111;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
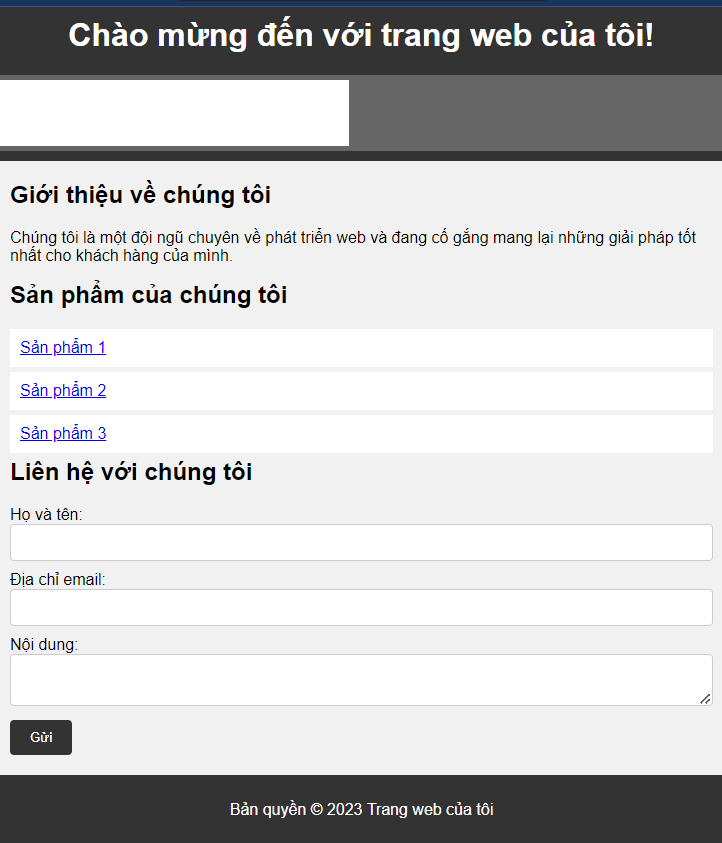
Kết quả trên trình duyệt sau khi sử dụng CSS:

Bạn có thể tham khảo Full Code trang website với HTML và CSS cơ bản ở đây nhé:
<!DOCTYPE html>
<html>
<head>
<title>Trang web của tôi</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f1f1f1;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
padding: 10px;
text-align: center;
}
h1 {
margin-top: 0;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #666;
}
nav li {
float: left;
}
nav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
nav li a:hover {
background-color: #111;
}
main {
margin: 20px;
}
h2 {
margin-top: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
margin: 5px 0;
background-color: white;
padding: 10px;
}
form {
display: block;
margin-top: 20px;
}
input[type="text"], input[type="email"], textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type="submit"] {
background-color: #333;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #111;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<header>
<h1>Chào mừng đến với trang web của tôi!</h1>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Giới thiệu về chúng tôi</h2>
<p>Chúng tôi là một đội ngũ chuyên về phát triển web và đang cố gắng mang lại những giải pháp tốt nhất cho khách hàng của mình.</p>
</section>
<section>
<h2>Sản phẩm của chúng tôi</h2>
<ul>
<li><a href="#">Sản phẩm 1</a></li>
<li><a href="#">Sản phẩm 2</a></li>
<li><a href="#">Sản phẩm 3</a></li>
</ul>
</section>
<section>
<h2>Liên hệ với chúng tôi</h2>
<form>
<label for="name">Họ và tên:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email"><br>
<label for="message">Nội dung:</label>
<textarea id="message" name="message"></textarea><br>
<input type="submit" value="Gửi">
</form>
</section>
</main>
<footer>
<p>Bản quyền © 2023 Trang web của tôi</p>
</footer>
</body>
</html>