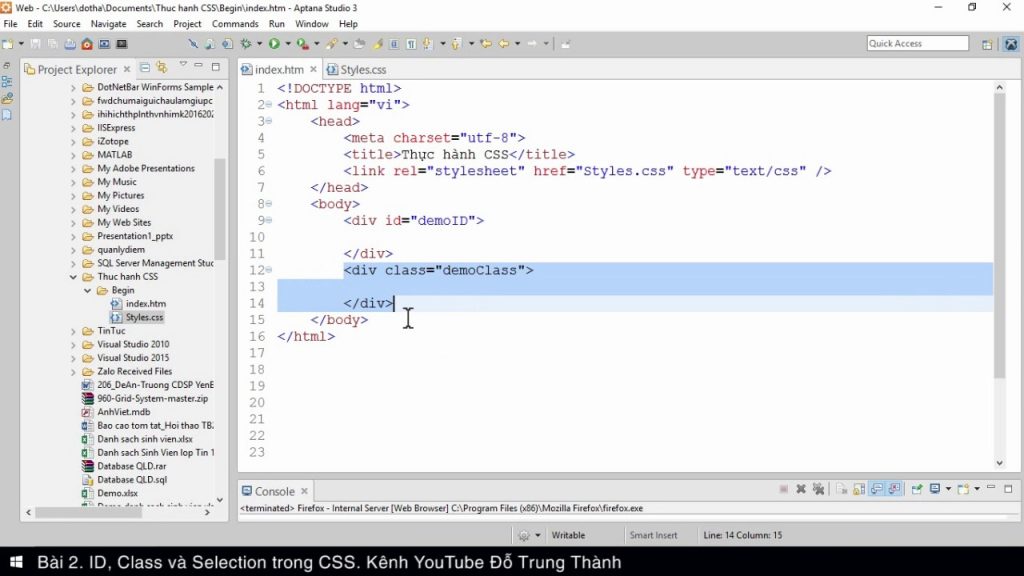
Để tạo ra các khối đối tượng có những định dạng khác nhau, chúng ta cần sử dụng ID, Class hoặc Selection để tạo ra những khối này. Bài hướng dẫn sẽ chia sẻ với các bạn cách sử dụng ID, Class và Selection trong CSS, với mỗi thành phần này sẽ có những đặc điểm giống và khác biệt, bạn sẽ hiểu được cách sử dụng ID, Class và Selection trong CSS, ngoài ra cũng sẽ biết cách vận dụng chúng trong những tình huống cụ thể.