Màu sắc đóng vai trò quan trọng trong thiết kế và cuộc sống. Nó có thể thu hút mắt bạn vào một bức hình, khơi dậy một xúc cảm, thậm chí là truyền đi những điều quan trọng mà không cần dùng đến từ ngữ. Vậy làm thế nào để biết những màu nào hợp với nhau và màu nào không? Câu trả lời đơn giản nằm ở: Lý thuyết màu (Color theory).
Các họa sĩ và designer đã sử dụng lý thuyết màu qua nhiều thế kỉ, nhưng bất cứ ai đều có thể học để hiểu về lý thuyết này. Biết cách phối màu sẽ giúp bạn tự tin hơn trong nhiều tình huống, dù là khi chọn màu sắc trong thiết kế hay là phối một bộ trang phục hoàn hảo. Chú tâm hơn một chút, bạn sẽ nhìn thấy màu sắc theo một cách hoàn toàn mới.
Chúng ta bắt đầu bằng việc nhắc lại những kiến thức cơ bản. Nhớ lại những điều bạn được dạy ở trường về màu sơ cấp và thứ cấp. Vậy là bạn đã có một số kiến thức nền tảng về lý thuyết màu sắc.

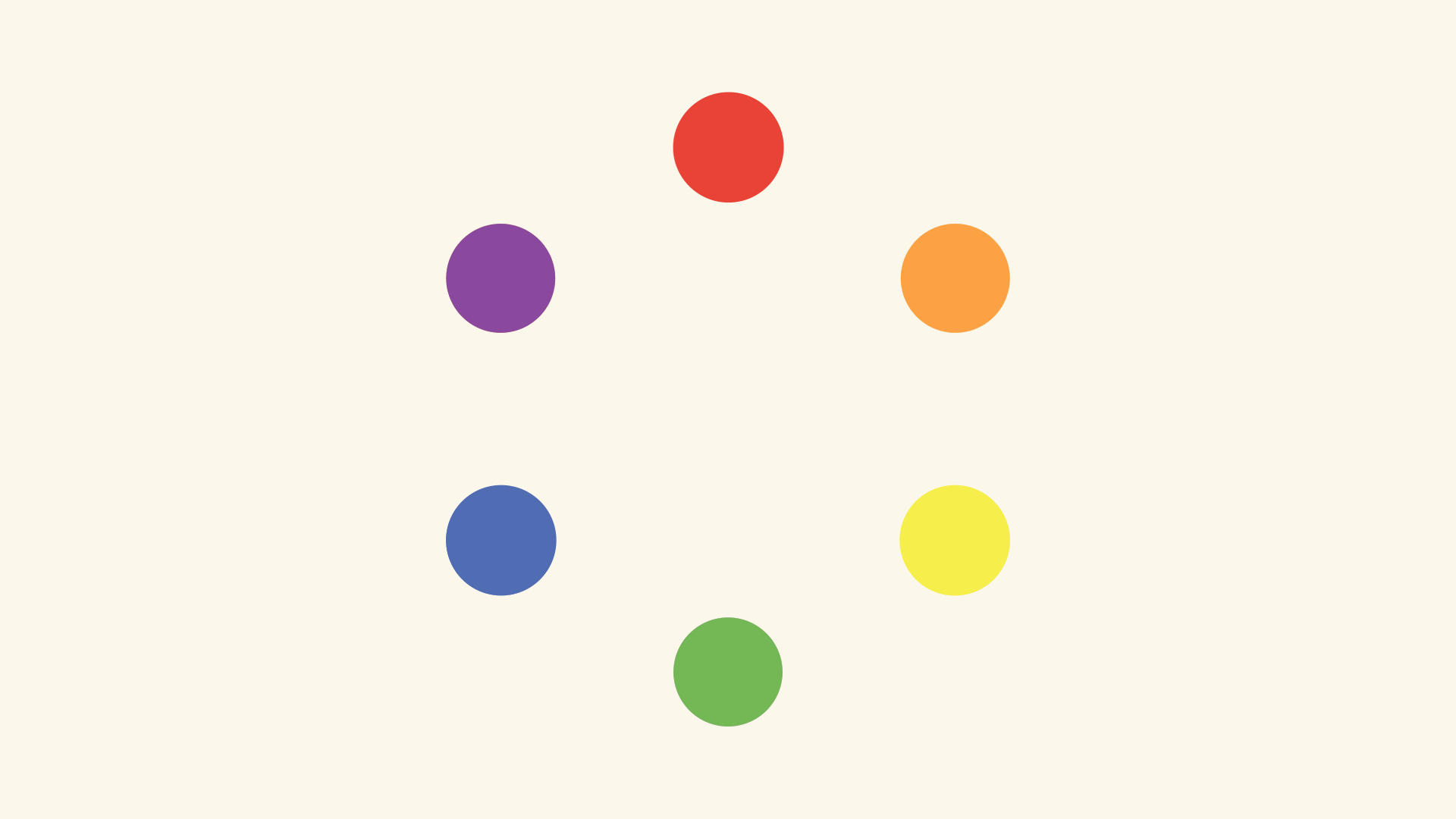
Màu thứ cấp (Secondary colors) được tạo bằng cách kết hợp hai màu cơ bản. Màu đỏ và màu vàng tạo ra màu da cam; màu vàng và màu xanh dương tạo ra màu xanh lá cây; và màu xanh dương và đỏ tạo ra màu tím.

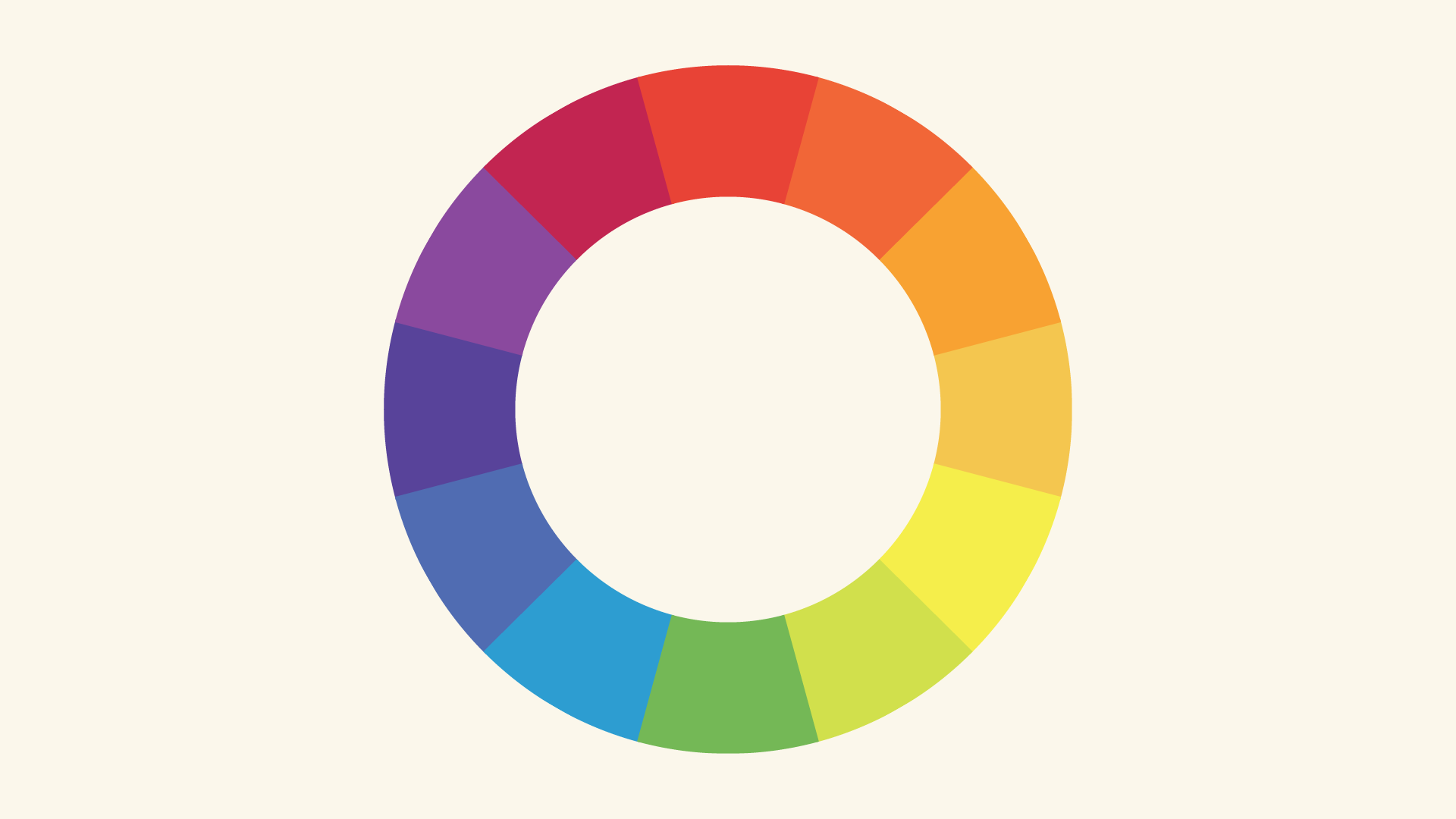
Nếu chúng ta trộn lẫn những màu này với nhau, ta sẽ có nhiều sắc độ hơn ở giữa chúng, như đỏ-cam, vàng-xanh. Tất cả tạo thành bánh xe màu sắc.

TÌM HIỂU KĨ HƠN VỀ MÀU SẮC TRONG THIẾT KẾ
Giờ bạn đã biết về bánh xe màu sắc, nào cùng tiến thêm một bước xa hơn với các khái niệm ‘hue’, ‘saturation’ và ‘value’. Có thể bạn không hay gặp những thuật ngữ này trong cuộc sống hàng ngày, nhưng chúng là chìa khóa để hiểu hơn về các sắc độ của màu – giống như bảng màu sơn tại cửa hàng.

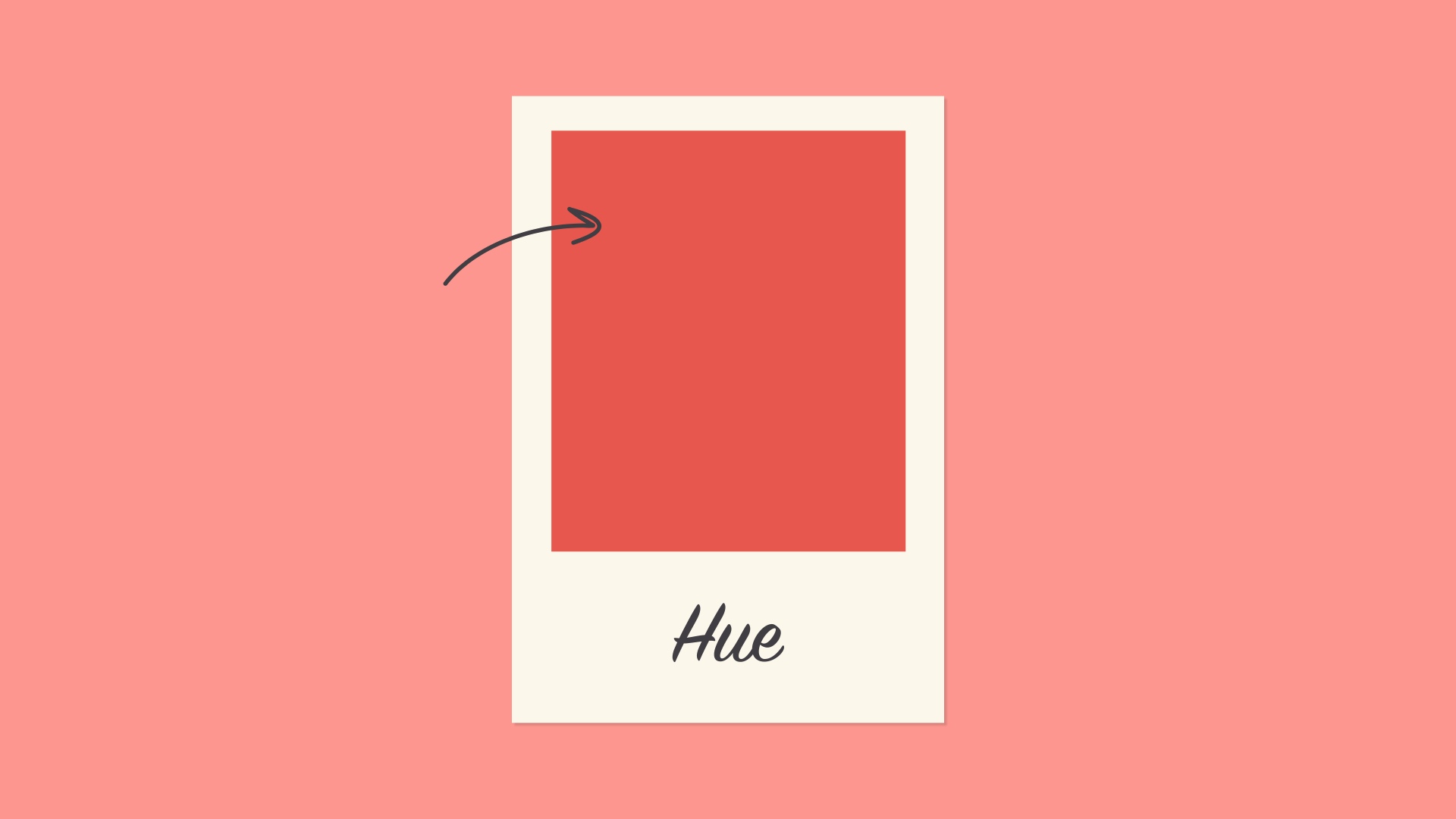
HUE
Hue là khái niệm dễ nhất; đơn giản đó là cách gọi khác của từ ‘màu sắc’. Trong ví dụ dưới đây, bạn có thể mô tả hue là màu hồng san hô hay đỏ sáng, tùy theo cách hiểu của bạn.

SATURATION
Saturation nghĩa là độ bão hòa, nói cách khác là màu sắc sẽ nhạt hơn (subtle) hoặc đậm hơn (vibrant). Những màu có độ bão hòa cao sẽ sáng hơn hay rực rỡ hơn. Màu có độ bão hòa thấp sẽ ít sắc tố và do đó nhạt nhòa hơn.

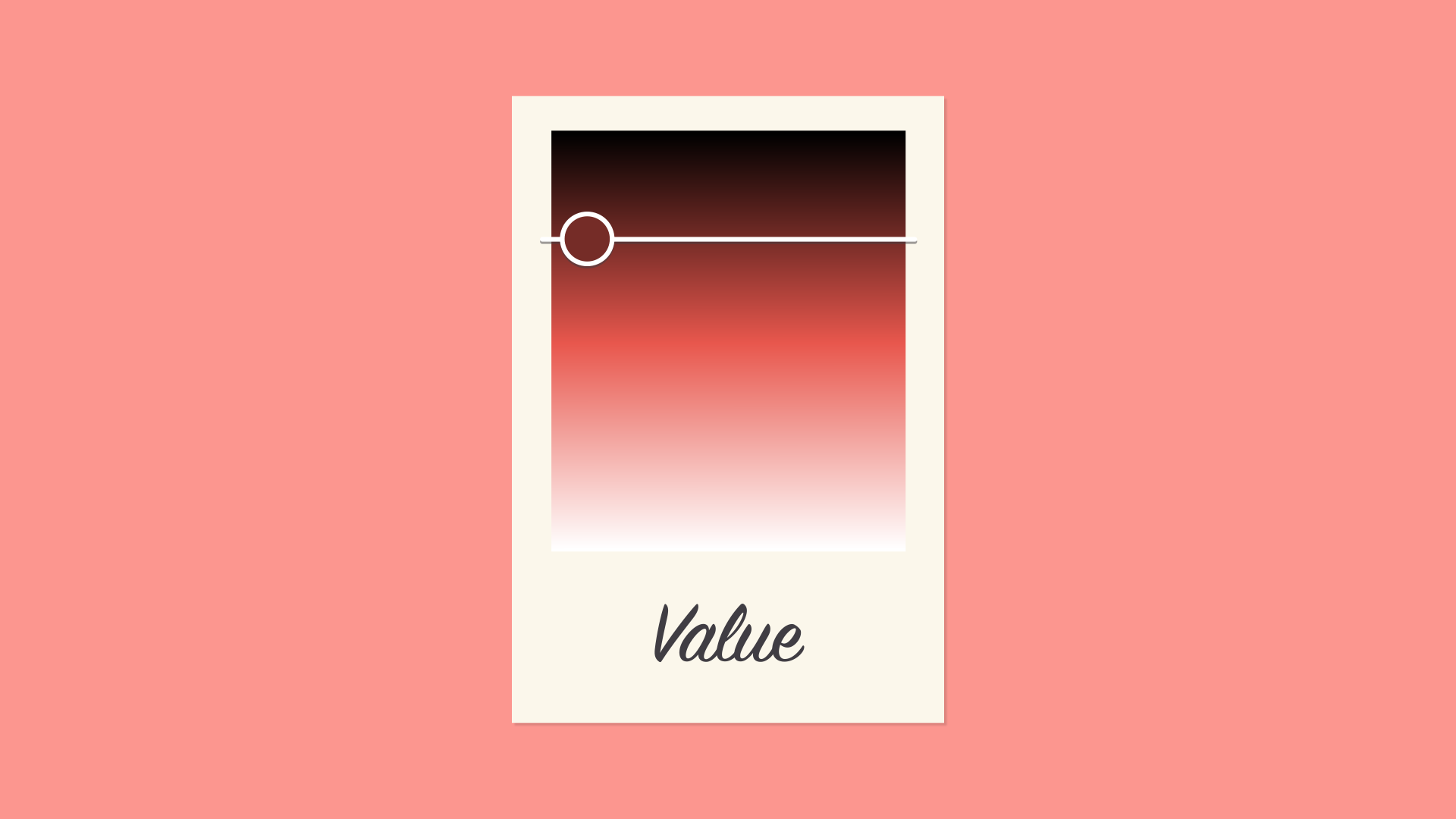
VALUE
Value liên quan đến độ sáng/tối của màu, biến thiên theo dải từ đen đến trắng. Như bạn có thể thấy ở hình dưới, có nhiều sắc độ khác nhau, từ nâu đỏ sẫm đến hồng pastel.

CÁCH PHỐI MÀU
Vậy làm thế nào để phối màu sắc trong thiết kế thật chuyên nghiệp? Thực sự là có những công thức đã-thử-và-hiệu-quả dựa trên nguyên tắc hòa hợp màu sắc (color harmony) sẽ giúp bạn.

Nguyên tắc hòa hợp màu sắc sử dụng bánh xe màu sắc để minh họa sự kết hợp màu sắc đã thử nghiệm qua thời gian. Chúng ta sẽ khám phá một số cách phối màu thường thấy ngay sau đây.
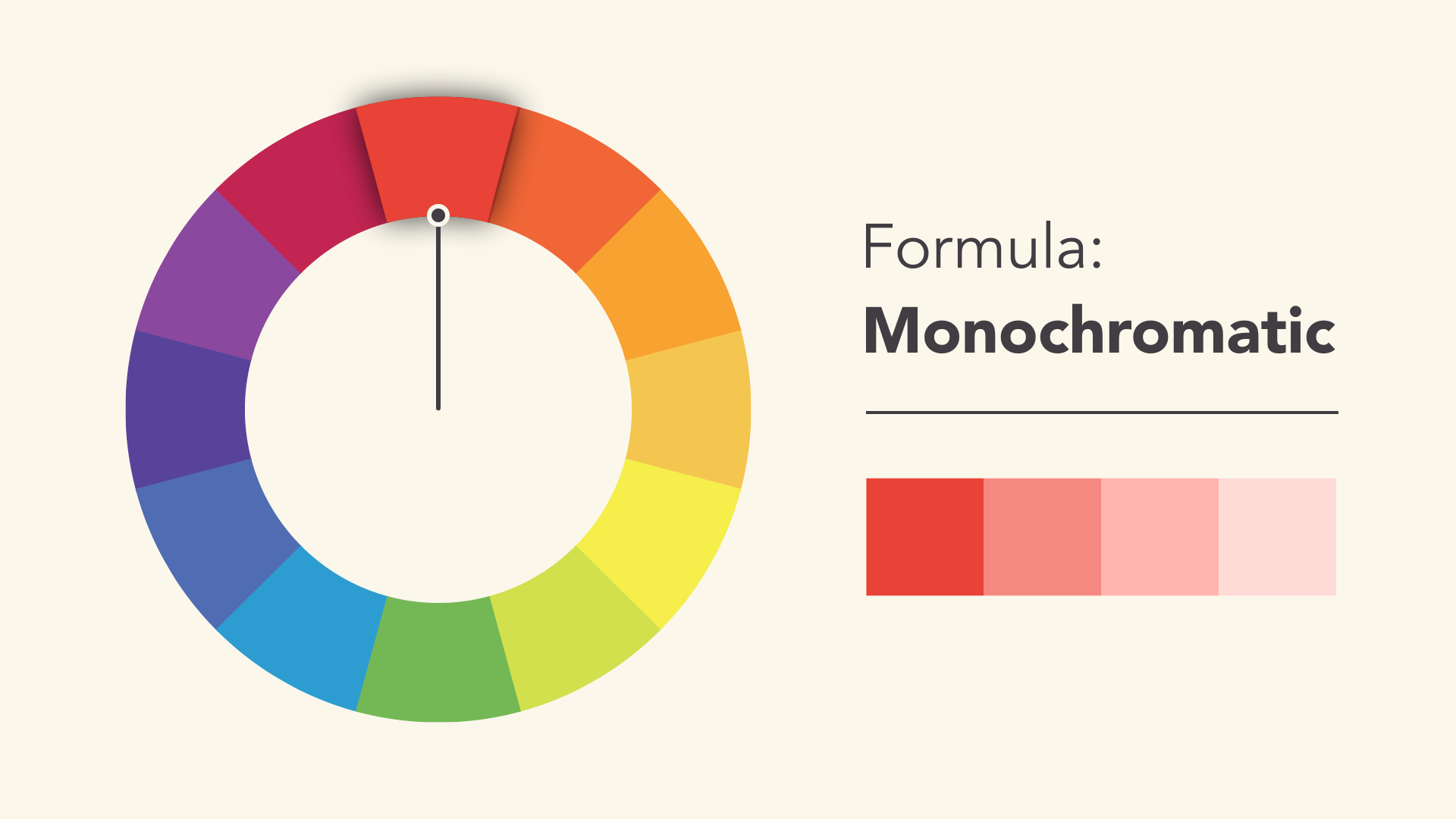
MÀU ĐƠN SẮC (MONOCHROMATIC)
Công thức đơn giản nhất là dùng màu đơn sắc bởi vì chỉ cần sử dụng 1 màu (1 hue). Để tạo ra phối màu đơn sắc, chọn 1 điểm trên bánh xe màu sắc rồi thay đổi saturation và value để tạo ra các biến thể.

Điều tuyệt nhất khi dùng cách này là nó đảm bảo sự hài hòa về màu sắc. Các màu ăn rơ với nhau một cách hoàn hảo vì chúng có cùng một nguồn gốc.
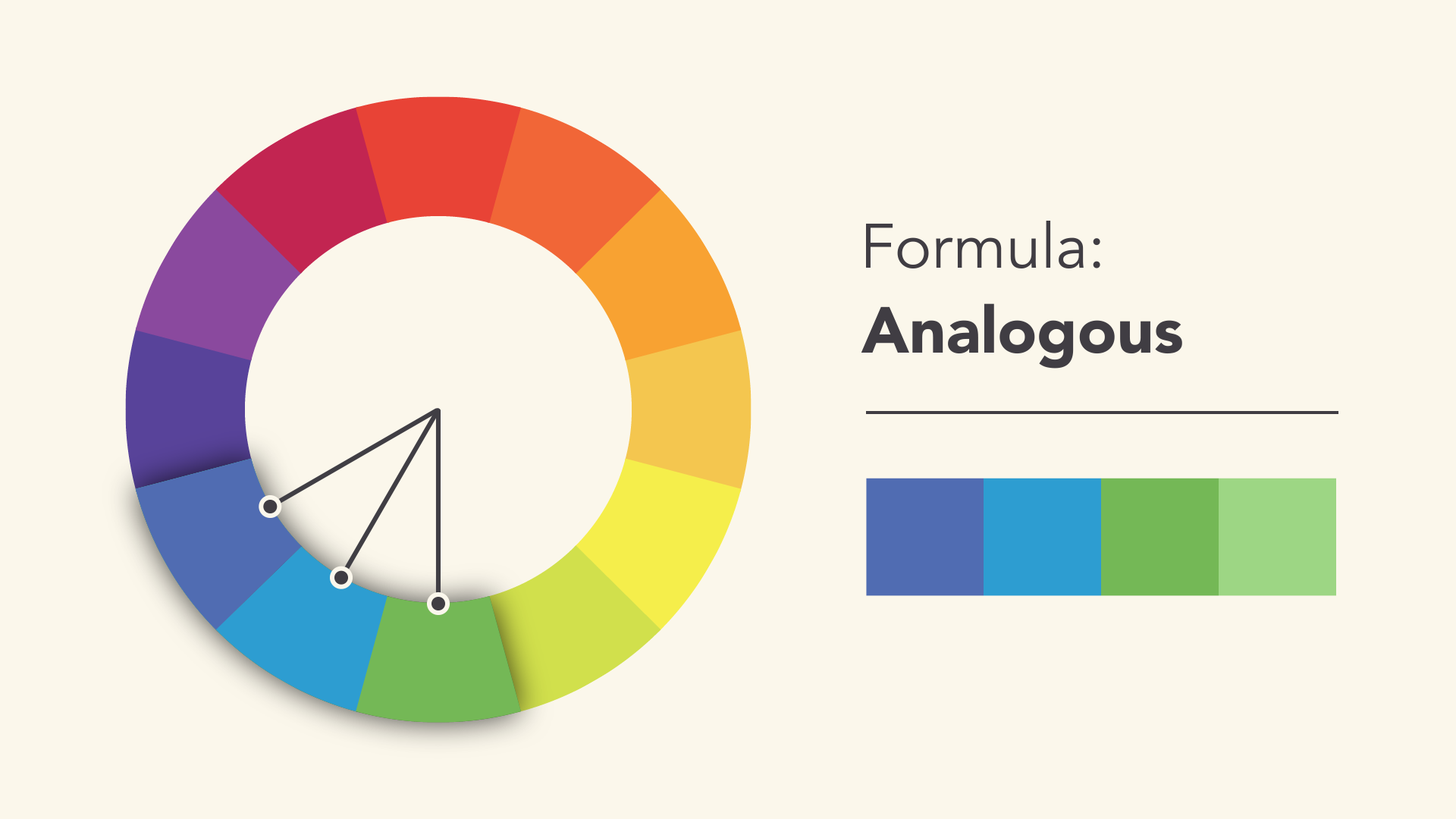
TƯƠNG TỰ (ANALOGOUS)
Kết hợp màu kiểu tương tự là sử dụng những màu cạnh nhau trên bánh xe màu sắc, như đỏ và cam; xanh lam và xanh lá.

Đừng ngại sử dụng bảng màu và tạo ra bộ màu độc đáo của riêng bạn. Các công thức chỉ là điểm bắt đầu để định hướng và truyền cảm hứng cho bạn.
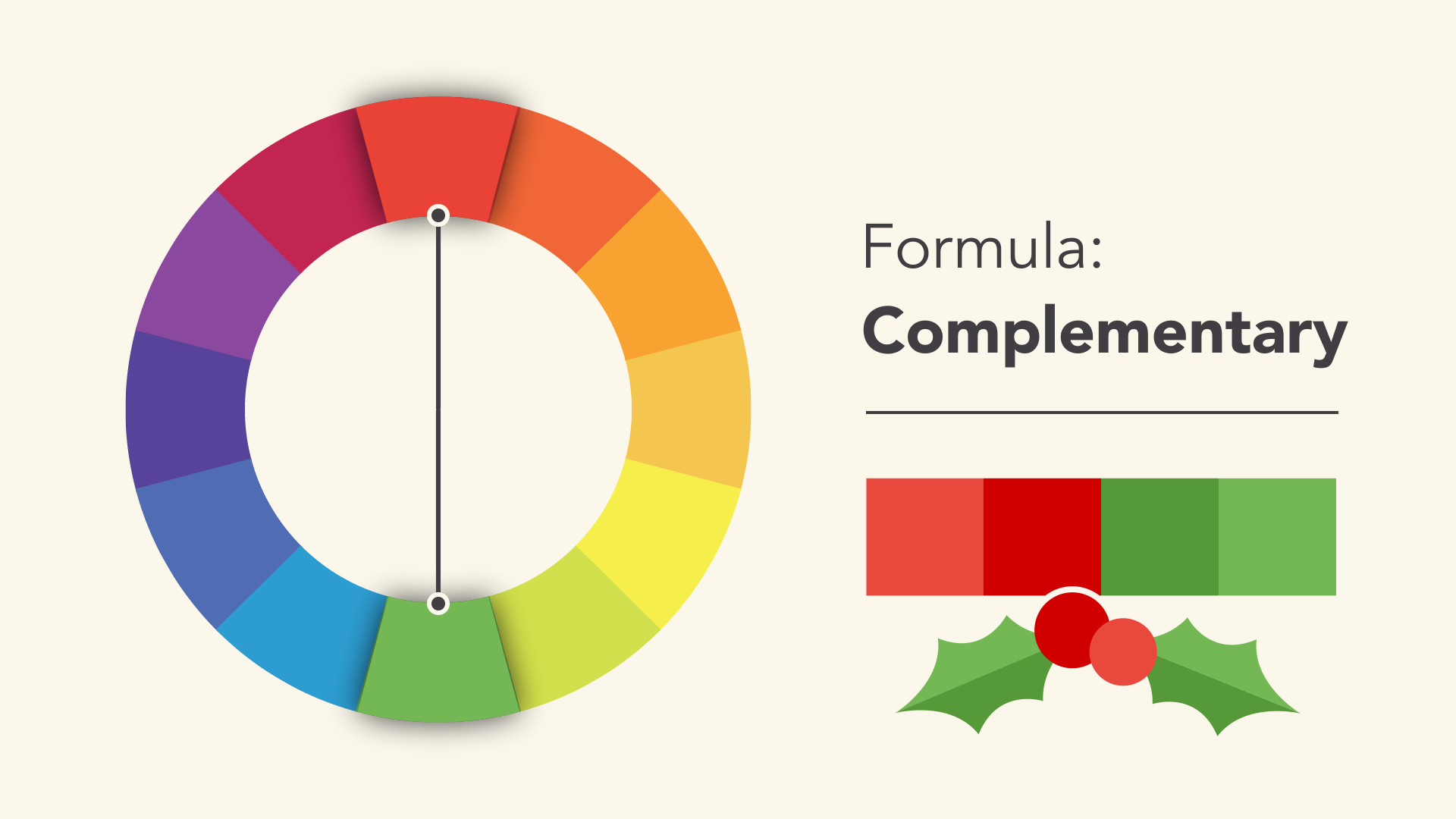
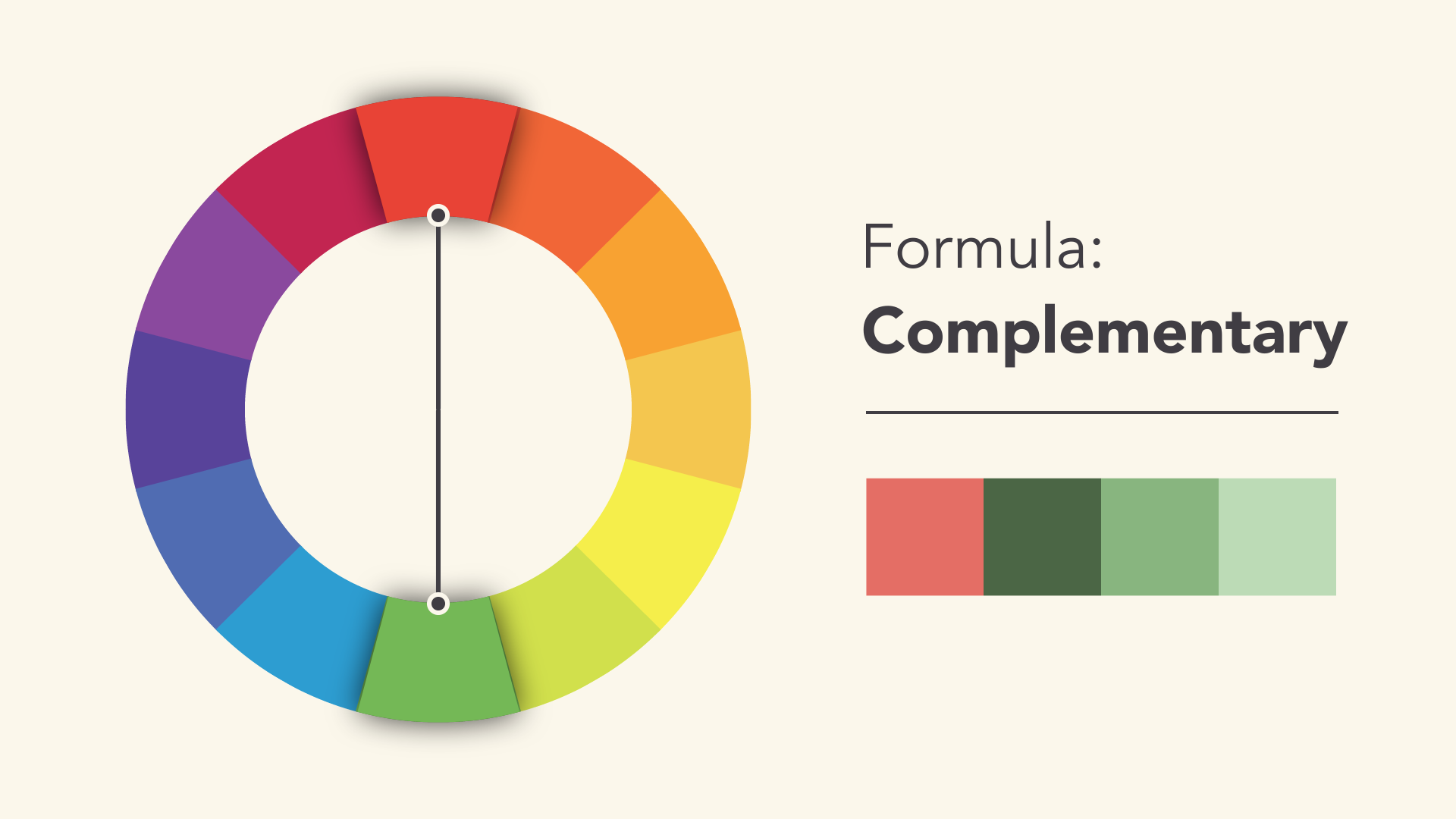
BỔ TÚC (COMPLEMENTARY)
Màu bổ túc là những màu đối diện nhau trên bánh xe màu sắc, ví dụ xanh lam và cam, hoặc đỏ tươi và xanh lá.

Để tránh kết hợp màu tương phản trông quá đơn điệu, hãy thêm vài biến thể bằng cách dùng những tông màu tối hơn, sáng hơn hay độ bão hòa thấp.

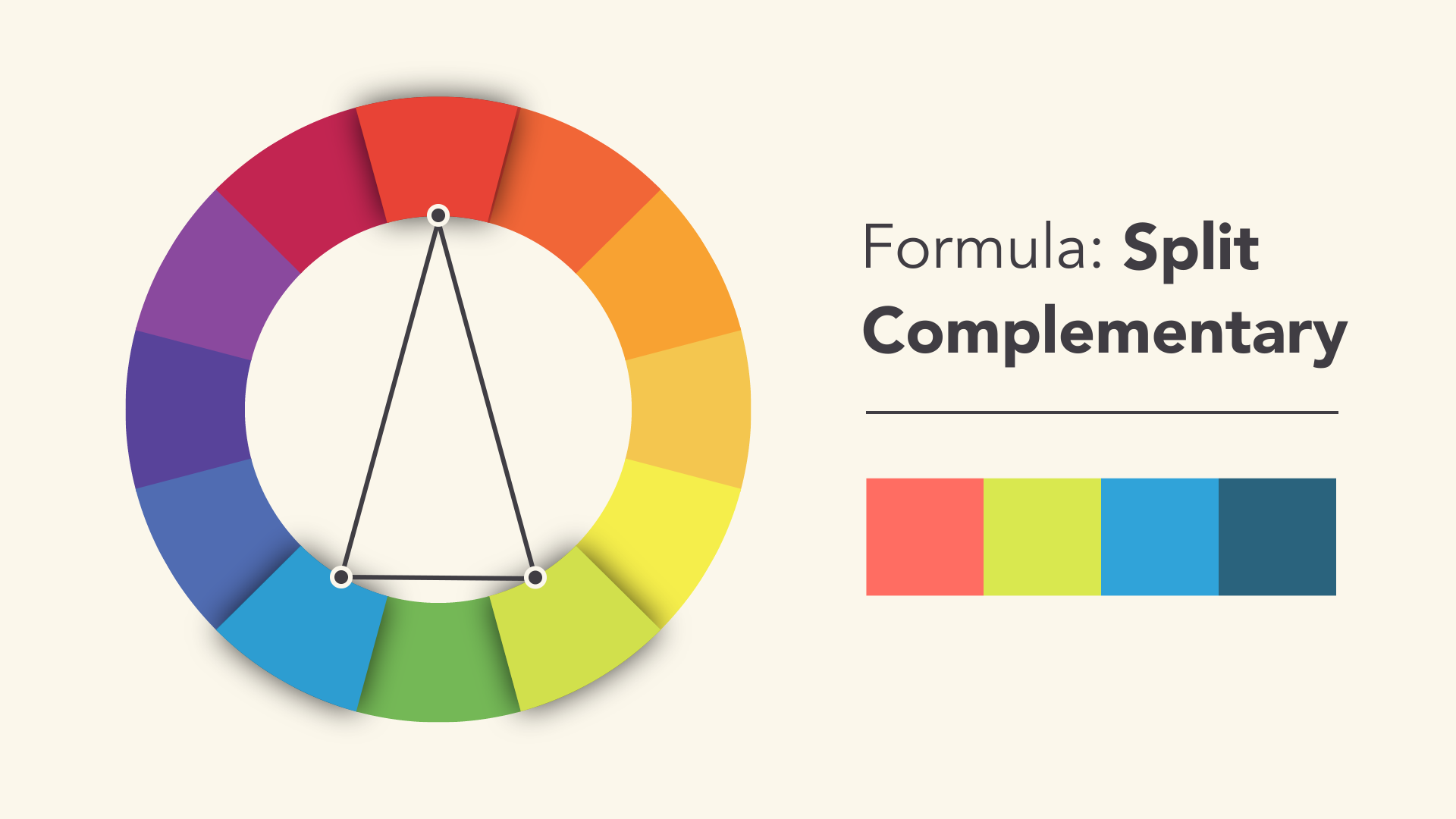
TAM GIÁC CÂN (SPLIT-COMPLEMENTARY)
Kết hợp màu kiểu tam giác cân là sử dụng 2 màu kế bên của màu tương phản.

Kiểu kết hợp này cũng tạo hiệu ứng như sự tương phản, nhưng có nhiều màu hơn để sử dụng (và có tiềm năng kết quả cũng thú vị hơn).
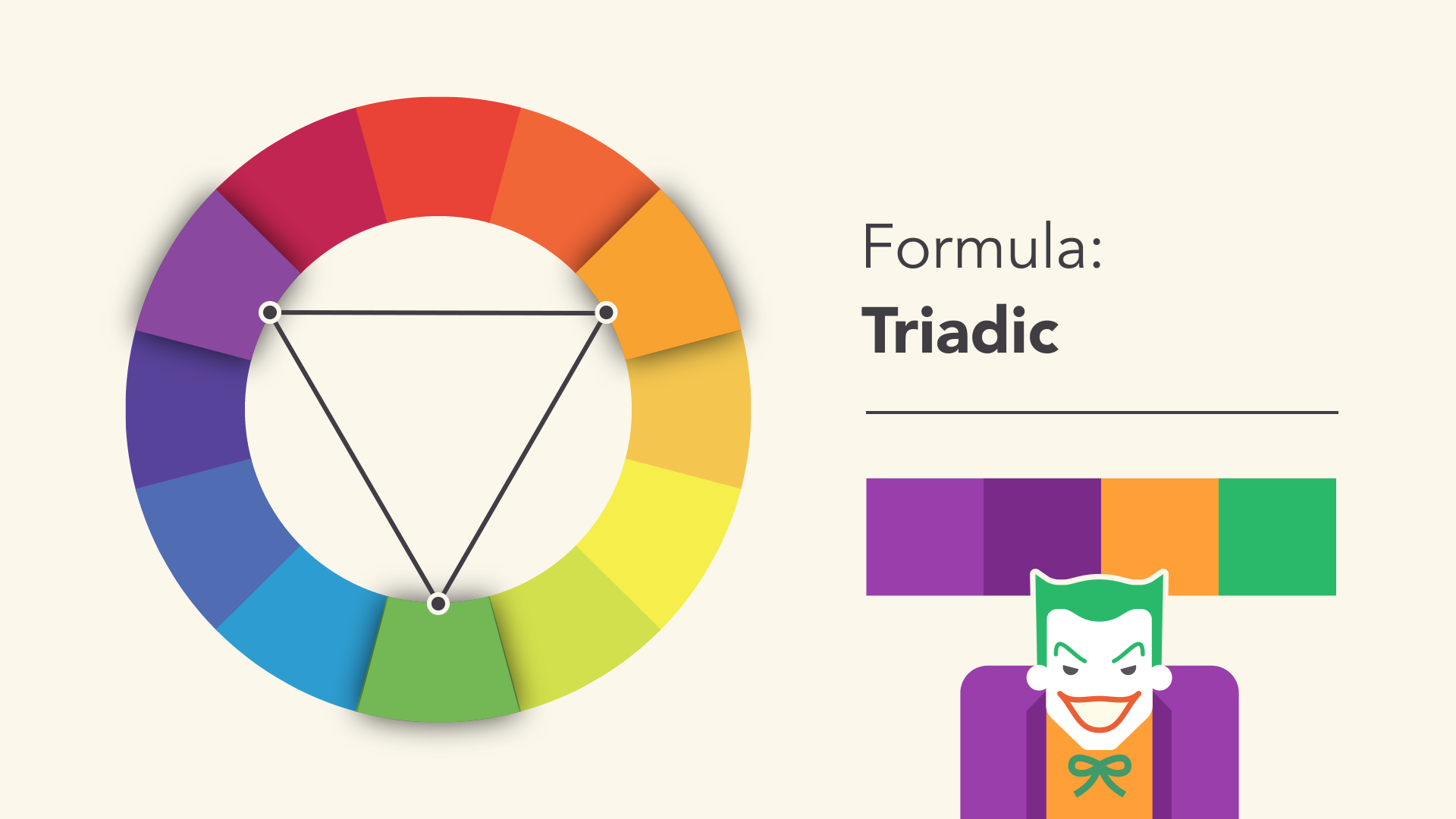
KIỂU BỘ BA (TRIADIC)
Kết hợp bộ ba sử dụng ba màu cách đều nhau, tạo thành 1 tam giác đều trên bánh xe màu sắc.

Kiểu kết hợp này thường khá chói mắt – đặc biệt là khi sử dụng 3 màu sơ cấp hoặc thứ cấp. Vì thế, bạn nên cẩn thận khi ứng dụng chúng trong công việc.
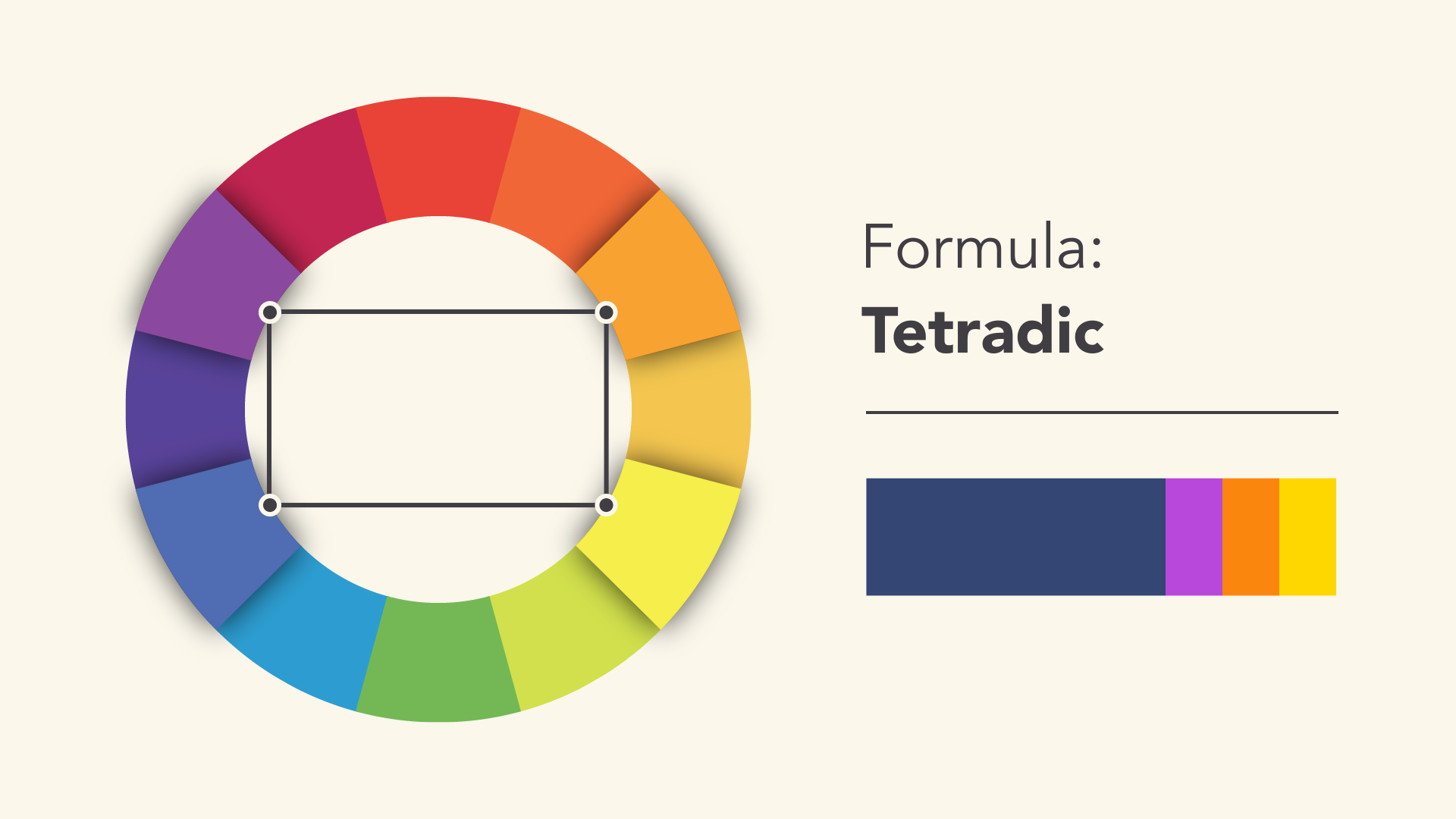
HÌNH CHỮ NHẬT (TETRADIC)
Kiểu kết hợp này tạo thành hình chữ nhật trên bánh xe màu sắc, dùng không chỉ 1 mà là 2 cặp màu tương phản. Công thức này hiệu quả nhất khi bạn chọn 1 màu chủ đạo trong khi các màu khác đóng vai trò phụ trợ.

NHỮNG LỖI THÔNG THƯỜNG CẦN TRÁNH
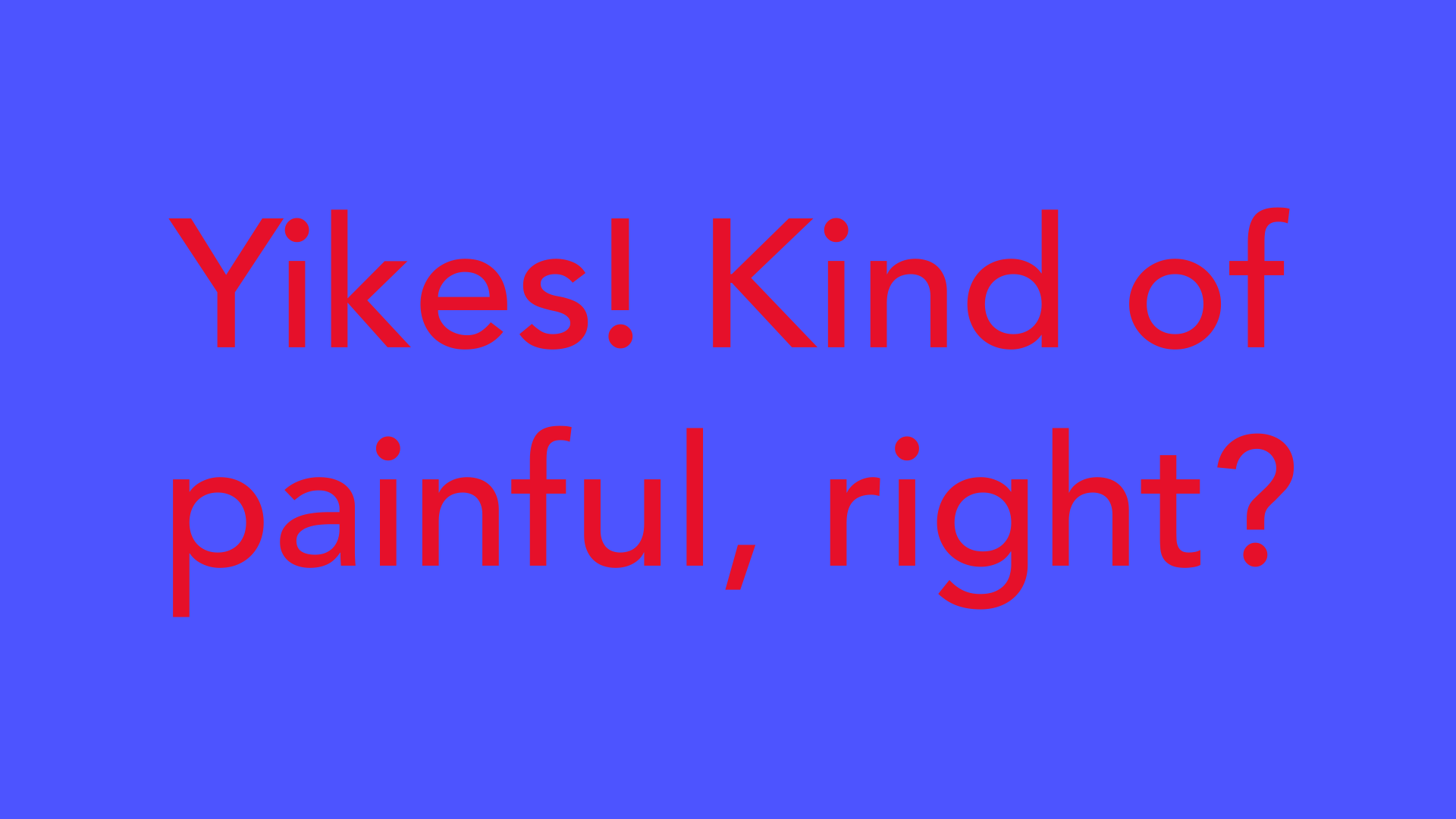
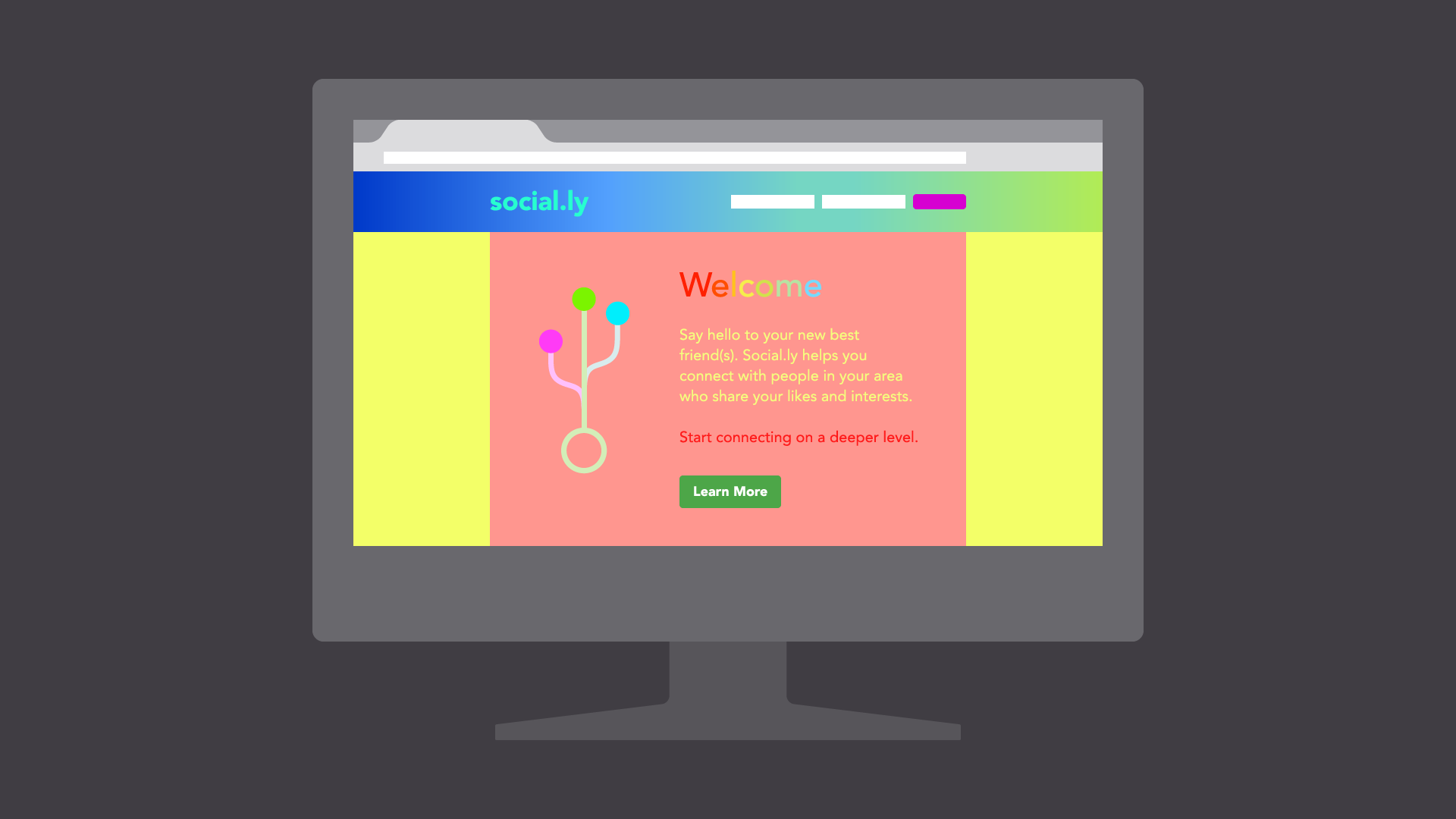
Có một vài điều nên tránh khi nói đến màu sắc. Ví dụ như, bạn đã từng thấy những màu dường như chói hẳn lên khi đặt cạnh nhau?

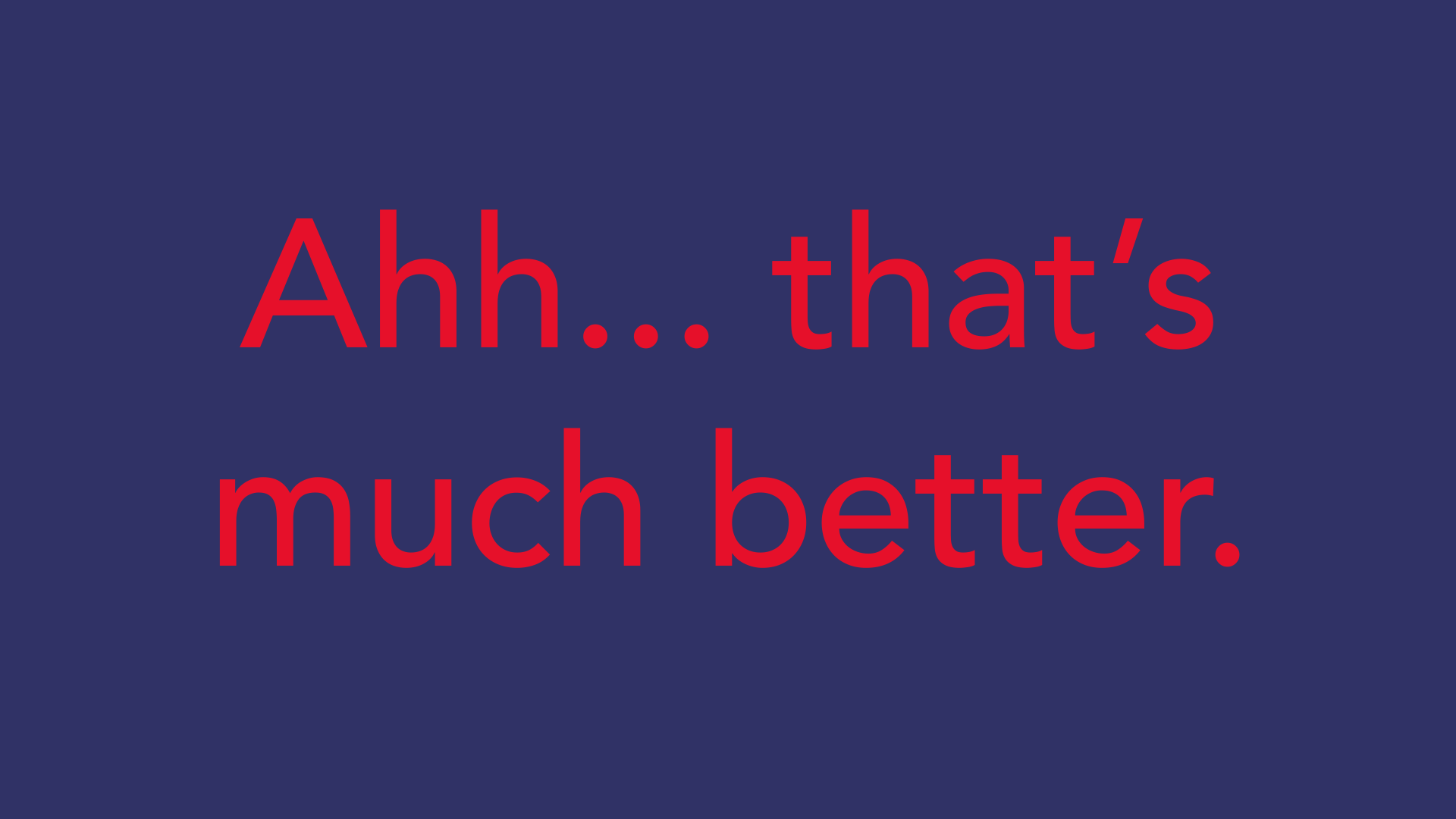
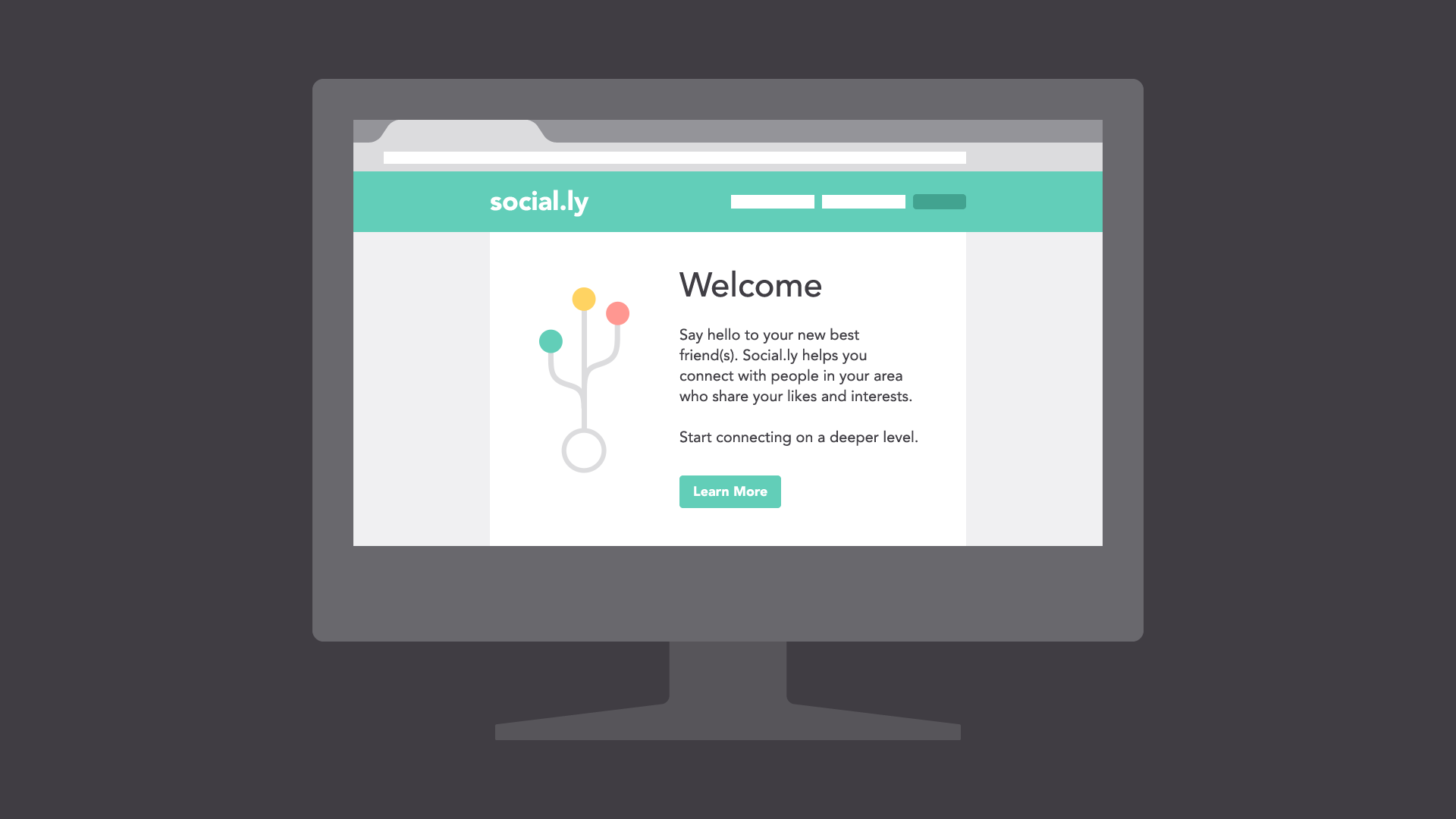
Giải pháp cho trường hợp này là hạ tông xuống – theo đúng nghĩa đen – 1 cách đơn giản để khắc phục. Bắt đầu với 1 màu và cố gắng điều chỉnh độ sáng tối hoặc độ bão hòa. Đôi khi, bảng màu của bạn chỉ cần một chút tương phản thôi là đủ.

‘Đọc được’ là yếu tố quan trọng trong mọi thiết kế. Màu sắc bạn chọn nên rõ ràng, dễ chịu với mắt, đặc biệt là khi làm việc với văn bản nhiều chữ.
Đôi khi, điều này có nghĩa là KHÔNG sử dụng màu sắc – ít nhất là không phải với mọi đối tượng trong thiết kế.

Những màu trung tính như đen, trắng, xám có thể giúp cân bằng màu sắc trong thiết kế của bạn, để khi ‘sử dụng’ màu sắc, màu sắc sẽ thực sự nổi bật.

CHỌN ĐÚNG MÀU
Mọi màu sắc đều mang thông điệp. Vì thế, cân nhắc tông màu cho 1 dự án và chọn bảng màu phù hợp là rất quan trọng.
Ví dụ, màu sáng thường đem đến cảm giác vui vẻ hoặc hiện đại.

Màu bão hòa thấp thường có vẻ nghiêm túc hay tính chất công việc.

Đôi khi, điều này phụ thuộc vào bối cảnh. Với sự luyện tập và sáng tạo, sẽ không có giới hạn với những gì bạn có thể làm.

TÌM CẢM HỨNG CHO MÀU SẮC TRONG THIẾT KẾ
Bạn có thể tìm thấy ý tưởng phối màu tại tất cả những nơi thú vị, Bạn có thể tìm thấy ý tưởng phối màu tại tất cả những nơi thú vị; hay các tác phẩm nghệ thuật nổi tiếng.
![Xem ảnh lớn. [IMG]](https://media.gcflearnfree.org/content/57f26593893b731320ed05db_10_03_2016/color_ideas_art.jpg)
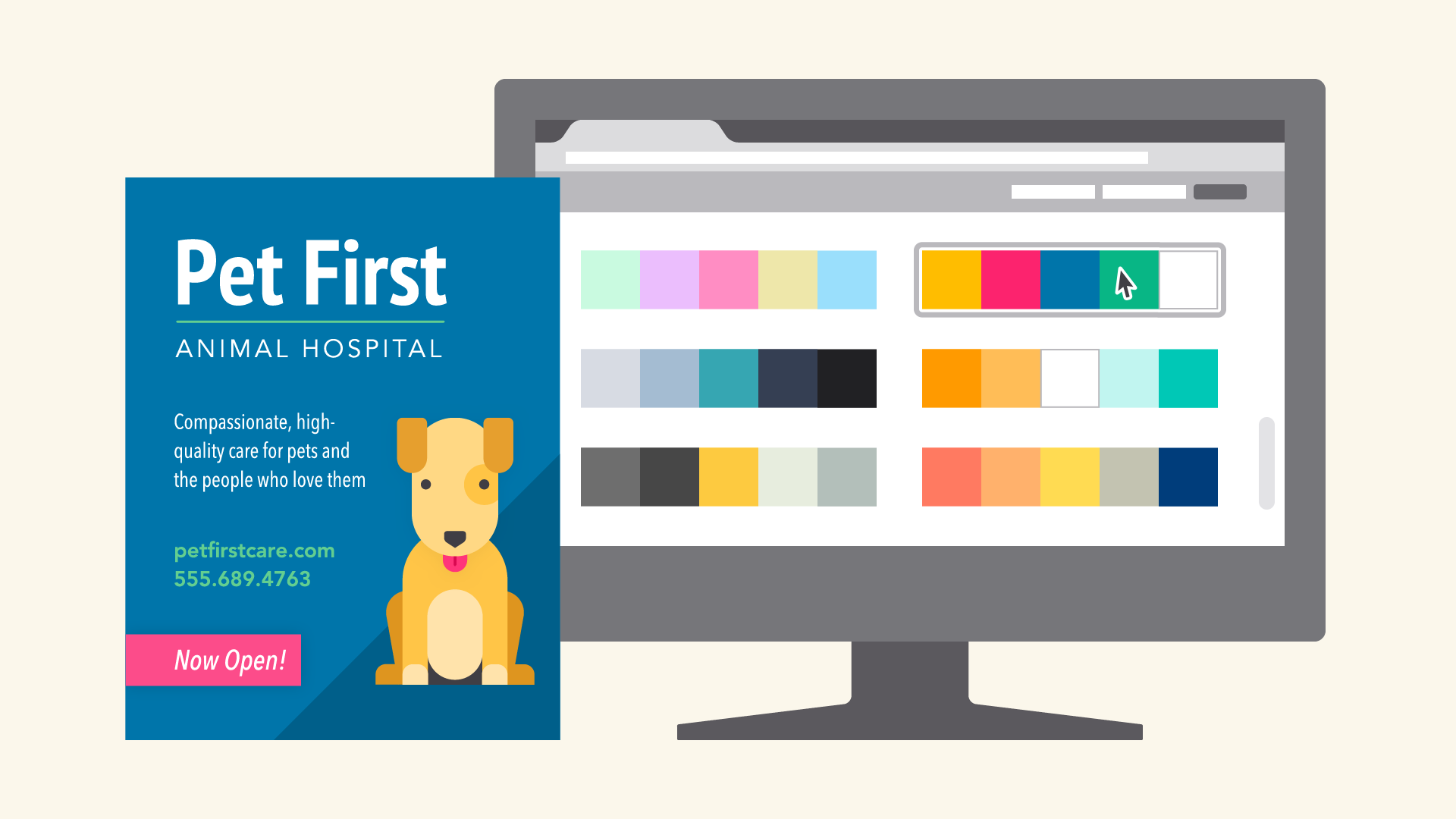
Bạn có thể sử dụng nguồn tài nguyên từ web để duyệt các bảng màu hoặc tự mình tạo bảng màu.
Các designer nhiều kinh nghiệm thường lấy cảm hứng từ thế giới xung quanh. Không có gì sai khi biến những thứ hay ho bạn tìm được thành của mình.

TẠM KẾT
Chỉ cần chú tâm một chút, bạn sẽ không chỉ hiểu thêm về màu sắc trong thiết kế, mà còn biết cách vận dụng linh hoạt vào đời sống. Không có gì đáng sợ khi sử dụng màu sắc trong công việc. Tiếp tục trải nghiệm và ghi nhớ những gì bạn biết về lý thuyết màu. Rồi việc phối màu phù hợp sẽ sớm giống như bản năng thứ hai của bạn.
Nguồn: https://www.gcflearnfree.org